Ambiguous Requirements to Clear Direction
Overview
USAA was undergoing a significant initiative to modernize all pages within its ecosystem, focusing on one experience at a time. Due to limited guidance from the business regarding desired metrics for improvement, I took the initiative to engage with users to identify their primary pain points and requirements for the Auto Loan Account Summary pages.

MY ROLE
As the project lead, I collaborated with various design colleagues and managed all aspects of the project to ensure successful completion. I also engaged directly with numerous business and development partners, driving the project forward.
I planned, organized, and facilitated multiple alignment sessions with the cross-functional core team to define project objectives and goals, as well as to establish success metrics. Prior to these sessions, I conducted an icebreaker session to foster team connections among the identified
core members.
Alignment Sessions
Identified Objectives and Goals:
Start with Native iOS and Android
Reduce Amount of Member Calls to Help Desk
Create a Unified Digital Experience
Increase Member Satisfaction
Analysis of the As-Is Experience
I pulled in several members of my design team and we conducted an UI audit and critique of the current Auto Loan experience.
*The audit included native iOS, Android, Desktop and mobile USAA web pages.
I conducted an in-depth competitive analysis with other companies in and outside of the financial market.
I also reached out to people inside USAA for redacted screenshots of their accounts to see the true as-is experience.
Once finished, I created a share-out and presented the findings to the core team.
Competitive Analysis

Synthesized Known Metrics
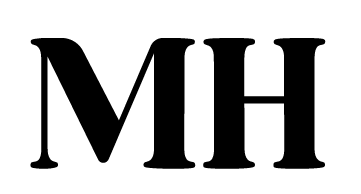
We didn’t have any click data on the current page so, with the help of the Product Managers that were assigned to the Auto Loan expereince, I gathered customer feedback from another source.
I synthesized a large amount of data, creating themes that formed into hypothesized insights which I shared with the core team.
—————————————————————
Hypothesized Insights:
Users get frustrated when…
they have to call USAA because they can’t complete simple task online.
they can’t find or perform important task on their accounts.
they can’t easily make a payment or modify their automatic payments online.
Call Center Interviews
I planned, organized and conducted call center rep and internal interviews to…
discover why members call for help when trying to conduct business online.
validate our assumptions
learn unknown pain points
identify knowledge gaps between what we think we know and what we don’t know.
Quantitative data
To gauge what users consider important, I planned, organized, and launched a survey asking USAA members to rank items from their current experience in order of importance.
I created the research objectives and interview questions based on what we learned so far and from the knowledge gaps that where identified.
Research Plan
Identify common user expectations related to managing their Auto Loans.
Uncover any common life events or triggers that cause members to interact with their
Auto Loans.Identify what features users would want and find the most value in.
Research Plan Objectives
Qualitative Research
Many designers and researchers volunteered to assist with the member interviews. For this research I created an organized Mural board to serve as a visual and note-taking tool during our co-creation and qualitative interviews.
Before and during this process, I…
secured legal and compliance approvals to conduct the member interviews.
conducted several timed practice interviews.
participated as a facilitator, note-taker, and observer during the interviews.
Analyze, Synthesize
and Share
With the help of the volunteer designers we themed and pulled out member insights to share with the core business team. I organized and documented all of the key findings and insights, then created and shared a presentation with our core team and several exectutive stakeholders.
Members feel the need to manually verify the actions they take on their Auto Loan.
Financial lingo and processes cause members to call for help.
Members want access to more areas on the app.
Autopay causes members stress and makes them feel like they have no control over their funds.
Members feel like they don’t have enough insight into how their payments are being distributed.
Key Member Insights:
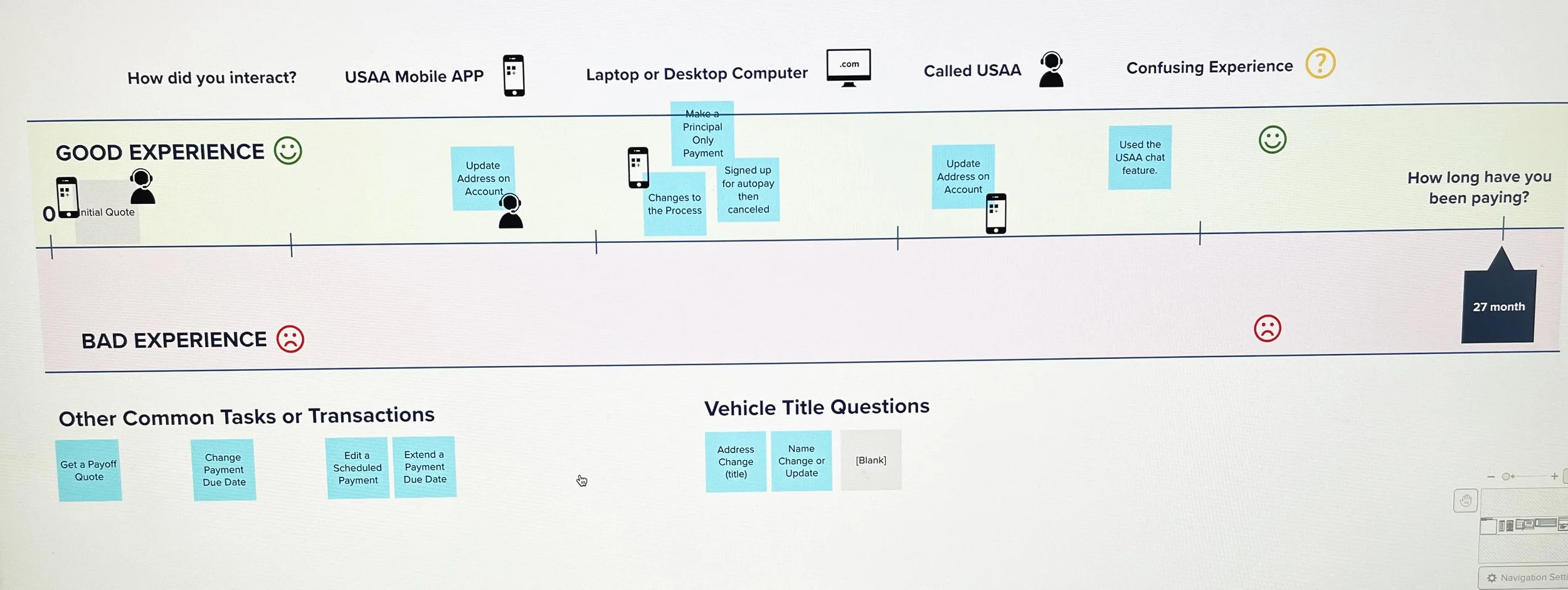
I compiled a list of 16 user needs statements from the previous work and gathered member insights. This list helped me align with my business, IT partners, and stakeholders, ultimately defining the MVP for delivery.
Needs Statements
Priortization Sessions
To help define the MVP and shape the feature roadmap, I facilitated multiple sessions with the core team to help determine which features are:
desirable to the member.
feasible to execute by the engineering team.
viable for the business to alocate funds to.

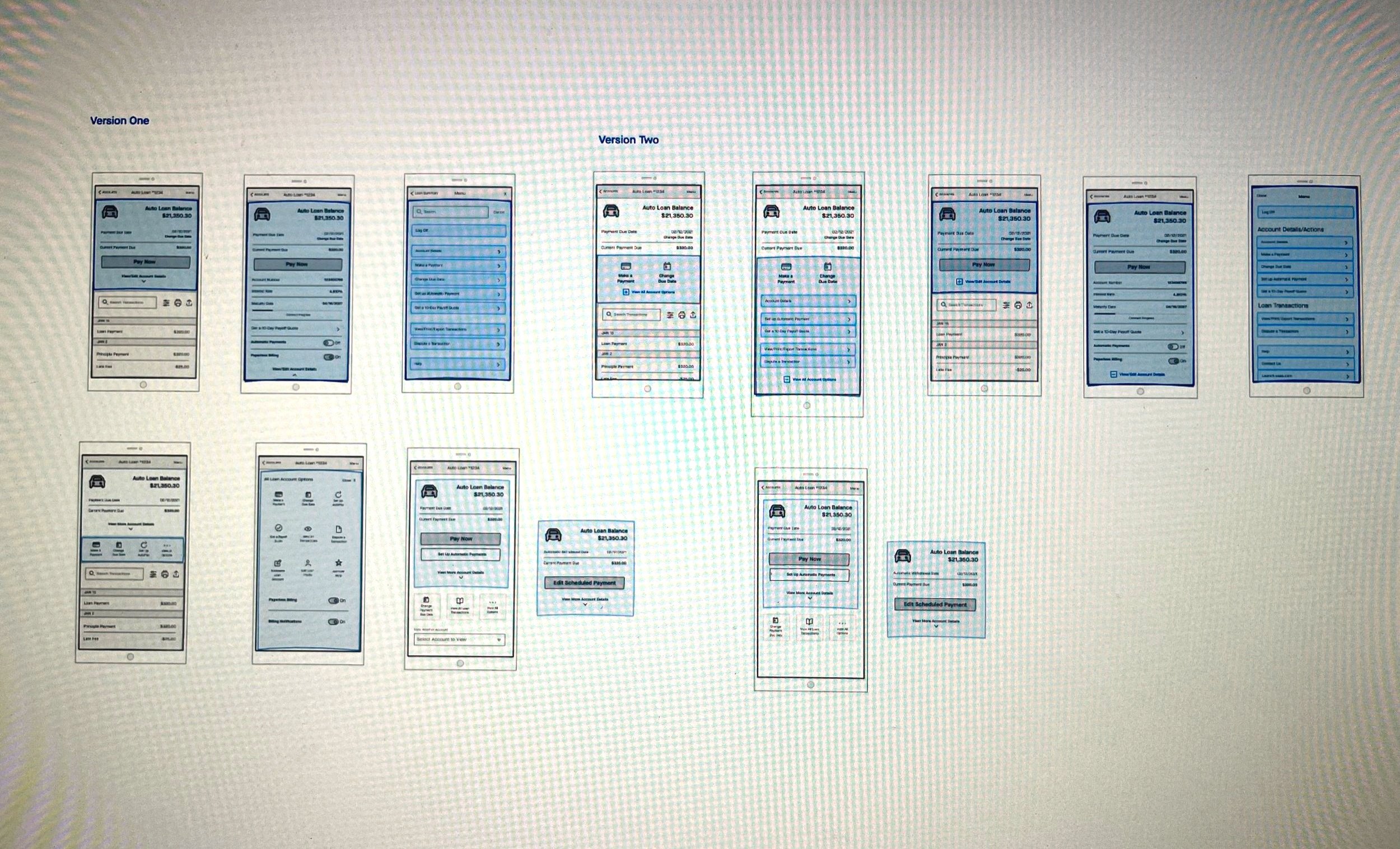
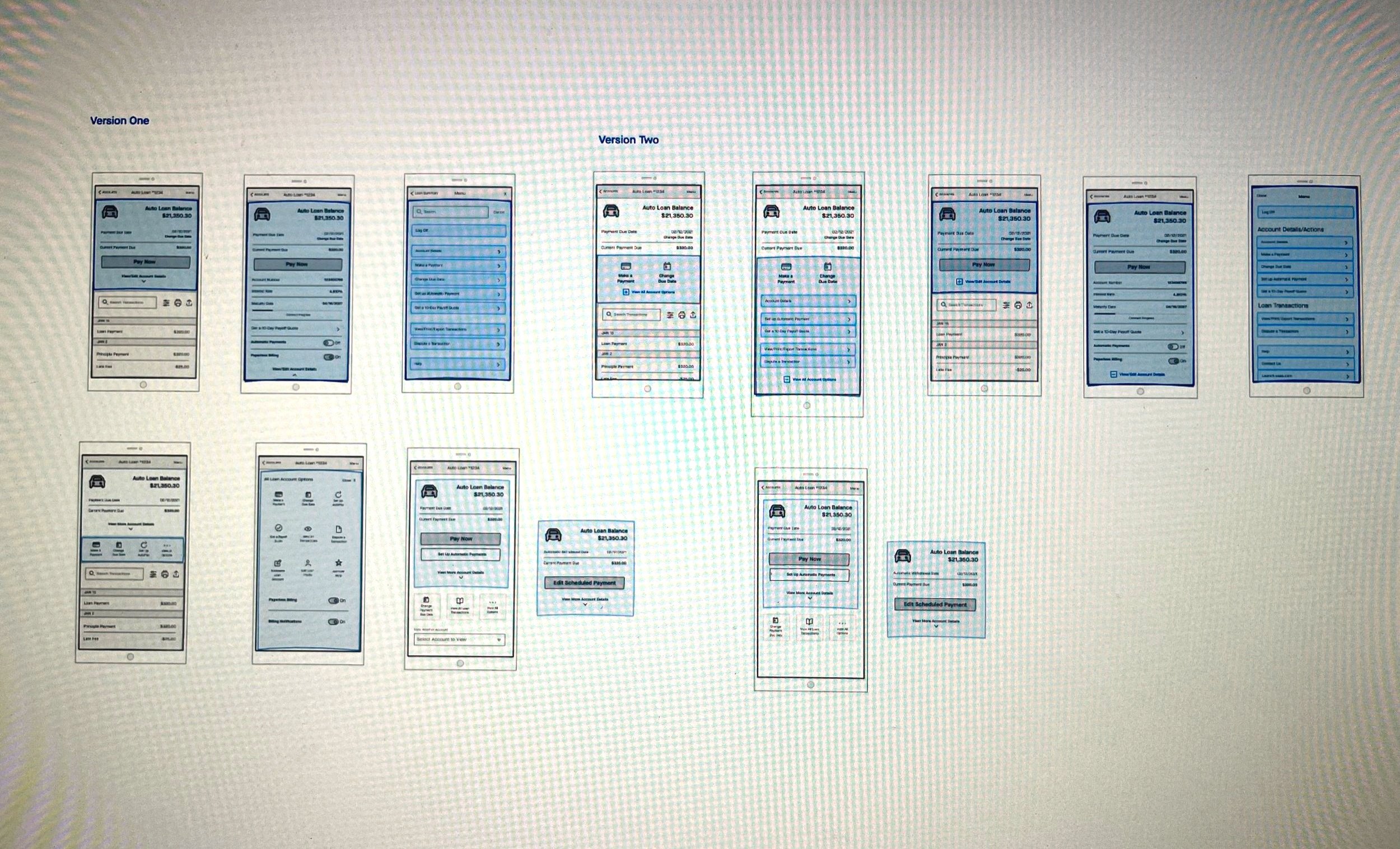
Low/Mid Fidelity Wireframes
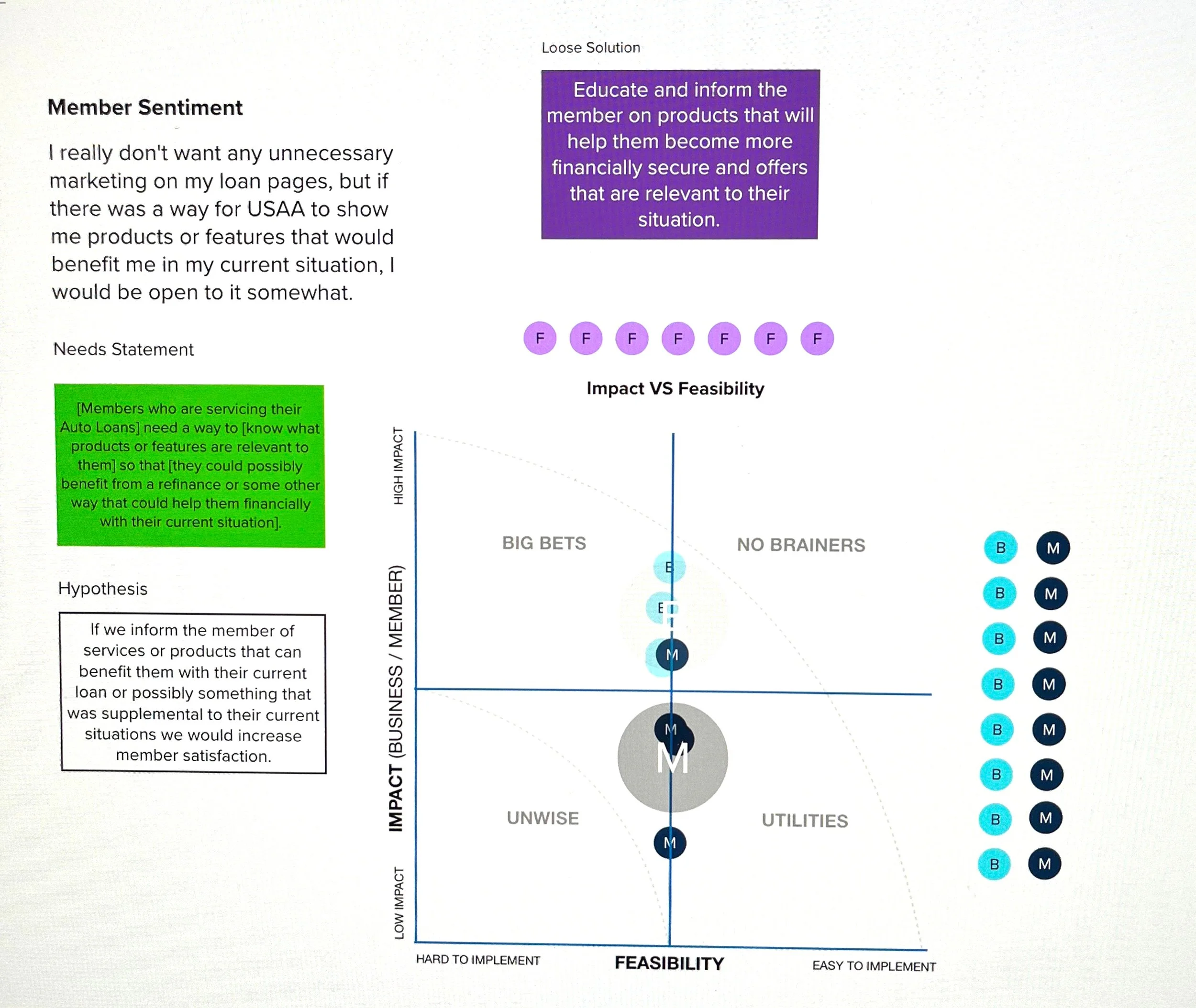
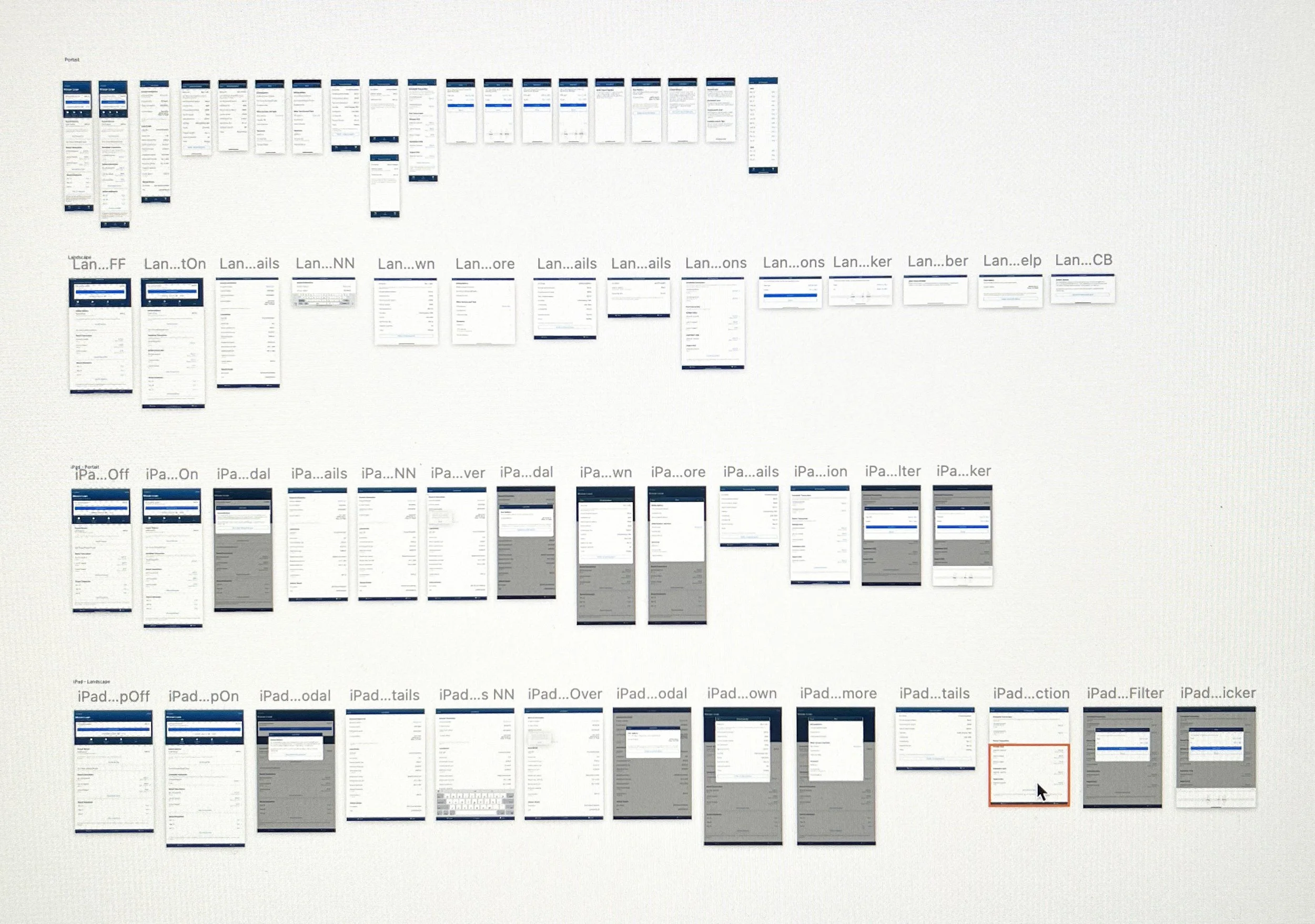
Starting with the native mobile app, I created many variations of the Auto Loan experience, keeping the design at low to mid fidelity, so I could align with business and engineering and iterate quickly.
During this exploration phase I:
created several iterations of wireframes and user flows.
facilitated multiple ideation sessions with the design team.
synced and aligned with the core team throughout the process.
High Fidelity Mockups
showed our business team user data to backup my design rational.
held multiple design critique session.
delegated the desktop designs to another designer on the team, to speed up the process and deliver on-time.
Working with the USAA Design Library team I created a series of high fidelity mockups. During this process I…
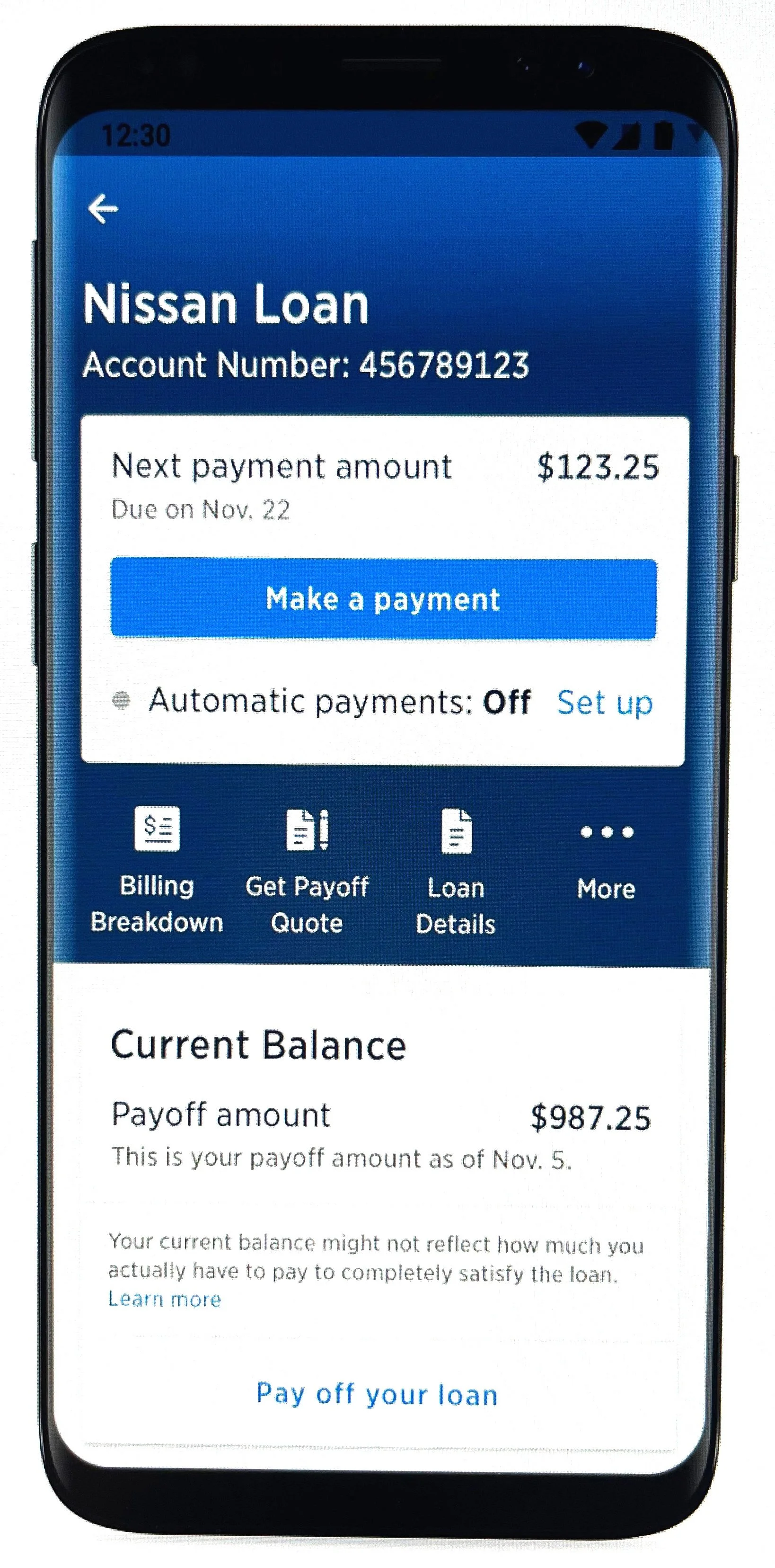
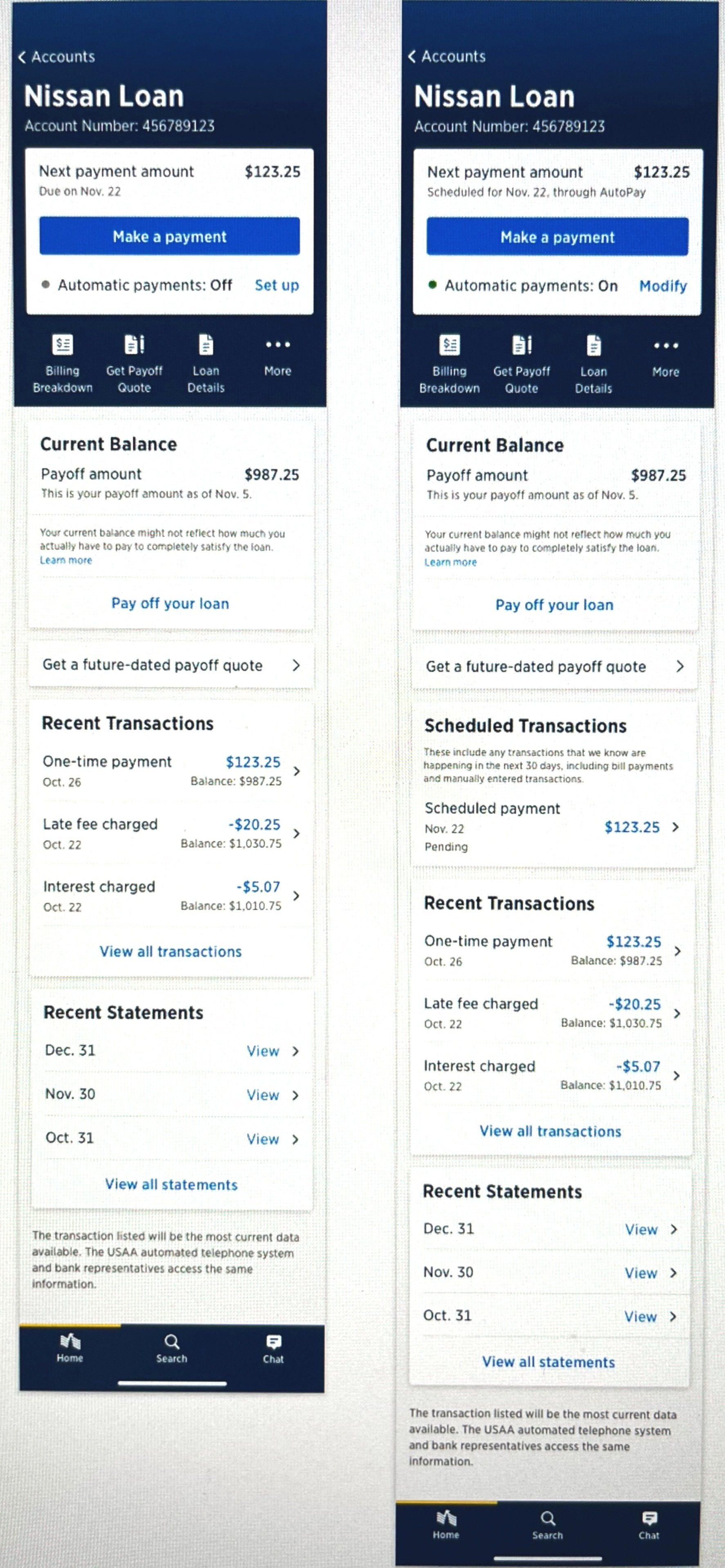
High Fidelity Mockups
iOS and Android Examples
Use Case Example: Automatic Payment Settings

Tested Clickable Prototypes
I put together single screens as well as a clickable prototype to use to test and get feedback from users, using unmoderated usability testing.
During this phase I:
created a research plan.
prepared screens and a clickable prototype for testing.
reviewed findings with the core team and updated mockups for delivery.
Delivered to DEV Team
I created a design index to help keep track of all the design assets which included:
a link to the clickable prototype.
individual screens with notes to the dev team and included design specs of each page.
screens with all of the accessibility markup.
link to the project wiki where everything is doucmented.